今天的話就來做一個代辦清單,這個代辦清單只會用到HTML CSS Javascript這三個部分
首先先來寫html部分
<div class="container">
<input type="text" id="task" placeholder="新增任務">
<button onclick="addTask()">新增</button>
<ul id="taskList">
</ul>
</div>
我的html設計很簡單,一個輸入框,一個按鈕和一個空的清單就好了
body {
font-family: Arial, sans-serif;
text-align: center;
}
.container {
margin-top: 20px;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: flex;
justify-content: space-between;
margin: 10px 0;
border: 1px solid #ccc;
padding: 10px;
}
button {
background-color: #f44336;
color: white;
border: none;
padding: 5px 10px;
cursor: pointer;
}
button:hover {
background-color: #ff0000;
}
body設定了字體和文字居中對齊。
.container設定了容器區域的外邊距。
ul設定了待辦事項列表,去掉了點狀標記並移除預設的填充。
li設定了待辦事項項目的外觀,包括邊框和填充。
button設定了按鈕的樣式,包括背景顏色、文字顏色等。
button:hover定義了當滑鼠移過按鈕時的樣式。
function addTask() {
const taskInput = document.getElementById('task');
const taskText = taskInput.value;
if (taskText.trim() === '') {
alert('請輸入任務內容');
return;
}
const taskList = document.getElementById('taskList');
const newTask = document.createElement('li');
newTask.innerHTML = `
<span>${taskText}</span>
<button onclick="removeTask(this)">刪除</button>
`;
taskList.appendChild(newTask);
taskInput.value = '';
}
function removeTask(button) {
const taskList = document.getElementById('taskList');
const taskItem = button.parentElement;
taskList.removeChild(taskItem);
}
當按下新增按鈕時,addTask 函數做的事情是:
1.從輸入框中獲取待辦事項的文字。
2.檢查文字是否為空,若為空則顯示提醒訊息"請輸入任務內容"。
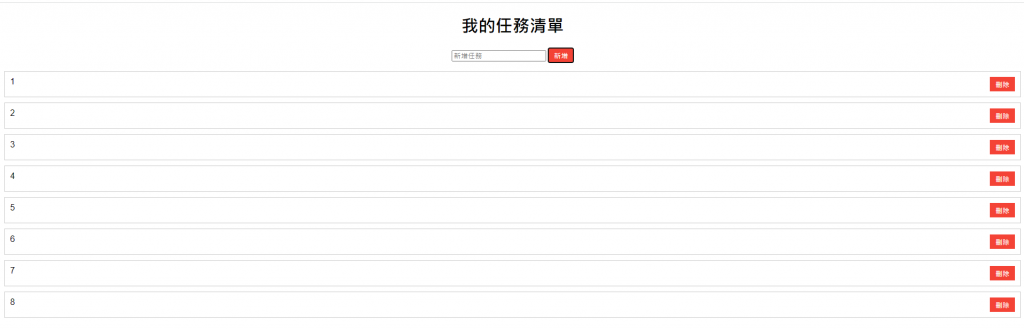
3.如果有文字,則在待辦事項列表中新增一個新的項目,同時清空輸入框,以便輸入下一個待辦事項。
而removeTask就是從列表中刪除項目